Команда проекта OS-7.RU рада приветствовать Вас на нашем сайте!
Информационный портал OS-7.RU - это прежде всего подбор полезной и актуальной информации о новой операционной системе Windows 7, а также другим операционным системам компании Microsoft линейки NT/2000/XP/Vista. На нашем сайте вы найдете подробную информацию о Windows 7, ее установке, настройке, оформлению. Для Вас огромное количество разнообразных тем, обоев, иконок, а также программ, драйверов и гаджетов. На форуме проекта OS-7.RU мы всегда готовы Вам помочь!
Важно!

В связи с выходом Windows 8 возник вопрос «Как быстрее добраться до нужной мне области». Поскольку новая ОС немного не стандартная, то наша задача рассказать вам о новых горячих клавишах в Windows 8.
Горячие клавиши или сочетание клавиш –это клавиши для быстрого доступа к определенной области или важной функциональной части компьютера без использования «мышки». Обычно разработчики ОС(Windows, Linux, OS/2, Solaris) назначают эргономичные клавиши т.е. рука пользователя могла не напрягаясь нажимать последовательность определенных клавиш, которые ускорят и обеспечат удобство работы.
Страница загрузки
Самоуправляемый VPS Window - управление услугами, безопасная и масштабируемая инфраструктура

Самоуправляемый VPS Windows хостинг имеет несколько замечательных преимуществ, которые оценит любой разработчик. Одно из них - полный контроль над сервером. Преобразуйте свой дешевый Windows VPS хостинг как угодно - создайте VPN, облачное хранилище или веб-сервер, установите различное программное обеспечение, необходимое для личного проекта, и многое другое. Свободно настраивайте виртуальную среду, чтобы создать приятное пространство для работы, только убедитесь, что эти изменения соответствуют нашим условиям предоставления услуг.
Данный урок предоставлен для новичков, у которых существует небольшая проблема, которая связана с удобными занятиями при ознакомлении с обучением и относится непосредственно к вкладкам (дальше ВК) в интернет-обозревателе (далее ИО или браузер). Углубимся в проблему и решим её пошагово. Ну и для начала очень хороший совет.
Приложение для создания скриншотов полной или части страницы

Снимок полной страницы одним щелчком мыши дает вам возможность быстро сделать снимок экрана всей веб-страницы, просто нажав сочетание клавиш. Приложение для скриншотов PicFlip позволяет преобразовать всю веб-страницу в изображение в режиме реального времени. Усовершенствованная технология скриншотов, в частности, помогает вам делать скриншоты сложных страниц с прокручиваемыми внутренними компонентами и встроенными фреймами. Вы можете найти его очень полезным для захвата экрана в нескольких форматах файлов, таких как PDF, PNG, JPEG и других.
Как гласит известная китайская пословица: «Нельзя обрести новое, не избавившись от старого». И действительно, многие настолько зациклены на прошлом, что совсем забыли о настоящей прекрасной жизни. То же самое касается и старых вещей, которые уже давно не используются, просто выкинуть жалко. Данная статья расскажет, какие товары и предметы стоит сразу же выбросить, а какие все же лучше оставить, чтобы не потерять энергетику в доме.
Будучи владельцем компьютера, вы знаете, что иногда что-то может пойти совсем не так. Бывает, что-то ломается. Например, может быть, что вы включите компьютер и выясните, что видеокарта просто не работает; или вы захотите запустить любимые игры с DVD-диска, но ничего не происходит... вообще.
На сегодня осуществлять торговую деятельность на валютном рынке сможет практически каждый пользователь, у которого есть определённая сумма, гаджет и свободный доступ в интернет. Чтобы совершать сделки на рынке Forex каждый трейдер должен иметь за плечами надёжного финансового посредника, иными словами, брокера. Исходя, от надёжности брокерской организации в будущем зависит размер получаемой игроком прибыли на валютном рынке.
В прошлом году Google выпустил на рынок маленькое устройство, под названием Chromecast Audio. Назначение данного устройства — воспроизводить аудио, вещаемое с цифровых устройств, посредством беспроводной связи. Достаточно подключить к нему любой усилитель, наушники или аудиосистему.
Установка движков на сайт может потребовать просто нескольких минут. Настройка представляет собой очень трудный процесс, некоторые стадии можно рассматривать просто как некую обязанность. Следующий же этап создания таких сайтов может требовать работы с биржами и ссылками, наполнение сайтов контентом можно считать очень важным моментом в том случае, если отсутствует какая бы то и было система по заполнению сайтов в автономном режиме.
Одними из наиболее крутых кроссовок, представленных на рынке сейчас, являются 'Merrell'. Эти ботинки захватили внимание мира. Ведь они не просто обычная спортивная обувь, а еще и кроссовки, которые смогут обеспечить выносливость, тонировку, силу и мышечную активацию.
При проведении канализации для загородного участка возникает большое количество проблем. Подключить свой новый дом к центральной канализационной системе порой оказывается непосильной задачей из-за неправильного размещения участка или же неграмотного проведения городской системы канализации.
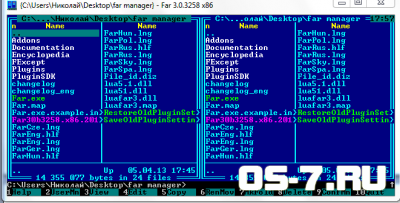
Far Manager – консольный файловый менеджер для операционных систем семейства Windows. FAR предоставляет собой удобный интерфейс пользователя для работы с файлами, т.е. для просмотра файлов и каталогов, редактирования, копирования, переименования файлов и т.д. Главная особенность в том, что он обеспечивает обработку файлов с длинными именами.
Большинство пользователей предпочитают FAR из-за огромного выбора дополнительных плагинов и модулей, которые расширяют функционал файлового менеджера. Он удобен, благодаря горячим клавишам, упрощающих процесс работы и увеличивающие производительность.
Курс оформил Микенин Денис
Главное меню
Обучение, статьи, помощь
Windows 7
Администрирование
Программирование
Веб-дизайн
Помощь по Windows 7
Оформление Windows 7
Мы ВКонтакте
ТОП новостей
Кабинет
Наш опрос
| Оцените работу движка |



 Комментарии (1071)
Комментарии (1071)